In Angular, we use state management libraries like ngrx to handle complex data flows in large applications. ngrx is a reactive state management library based on the Redux pattern, which provides a way to manage state changes in Angular applications. It uses Observables, Actions, Reducers, and Effects to manage state changes.
In this blog, we will discuss the steps to use ngrx in an Angular application and understand its flow.
What is NgRx?
NgRx is a library that provides a way to manage the state of an Angular application in a predictable and scalable way. It is based on the Redux pattern, which is a state management library for JavaScript applications. NgRx provides a set of APIs that allow you to store and retrieve data in a central location called the store. The store is a single source of truth for the application state.
How NgRx works in background
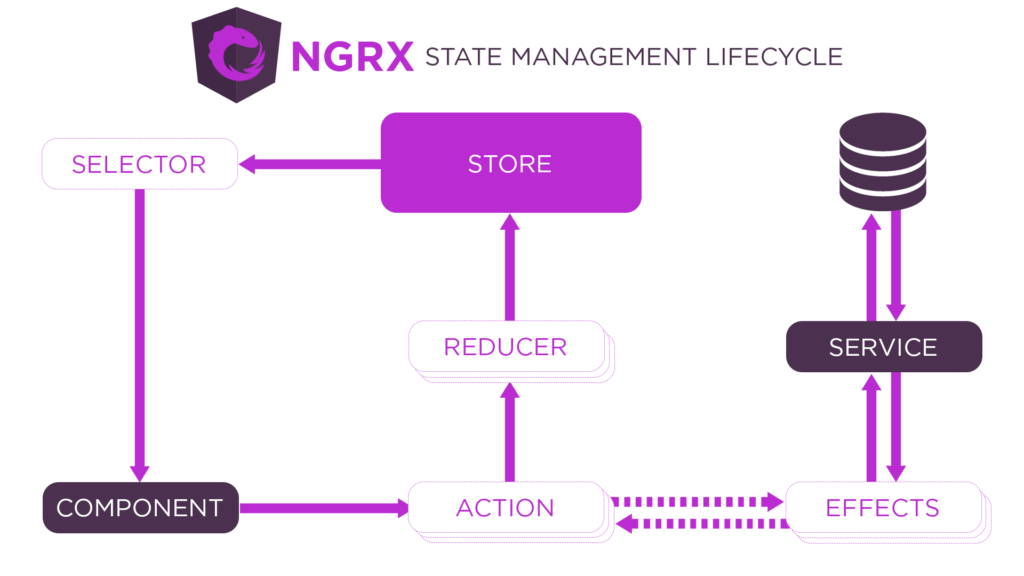
NgRx is based on the Redux pattern, which consists of three main components: the store, actions, and reducers.
StoreThe store is a centralized data store that holds the entire state of the application. It is a read-only data store, and it can only be modified by dispatching actions.
ActionsActions are plain JavaScript objects that represent an event that occurred in the application. An action can be dispatched to the store to update the state. Actions have a type property that identifies the type of action being dispatched and a payload property that contains data associated with the action.
ReducersReducers are pure functions that receive the current state of the application and an action and return a new state. Reducers are responsible for updating the store with new data based on the actions that are dispatched.
The flow of NgRx consists of the following steps:

Dispatch an actionTo update the state of the application, an action needs to be dispatched to the store. An action is a plain JavaScript object that has a type property and an optional payload property.
Reducers handle the actionWhen an action is dispatched, it is passed to the reducers. The reducers are responsible for updating the store based on the action that was dispatched.
Update the storeThe reducers create a new state based on the current state of the application and the action that was dispatched. The new state is then stored in the store.
Selectors retrieve dataTo retrieve data from the store, selectors are used. Selectors are functions that take the current state of the application and return a subset of the state.
Components subscribe to selectorsComponents can subscribe to selectors to get notified when the state of the application changes. When the state changes, the selector returns a new value, and the component is updated with the new data.
How to implement NgRx into angular code
Conclusion
In this blog, we explored how to use NgRx in Angular, how it works in the background, and its flow. NgRx is a powerful state management library that helps in handling complex data flows and managing state in a predictable way. With NgRx, you can store and retrieve data in a central location called the store, and update the store by dispatching actions. Reducers are responsible for updating the store based on the actions that are dispatched, and selectors are used to retrieve data from the store. Components can subscribe to selectors to get notified when the state of the application changes.